Mikmak UnitBase wireframe omzetten naar HTML
Editing
Probleem
Met editing bedoelen we een pagina waarop de gebruiker een entiteit uit een platte entiteit kan selecteren, inserten, de details ervan bekijken en vervolgens kan updaten of deleten. De wireframe voor Editing vind je in Mikmak wireframes UnitBase.
Design
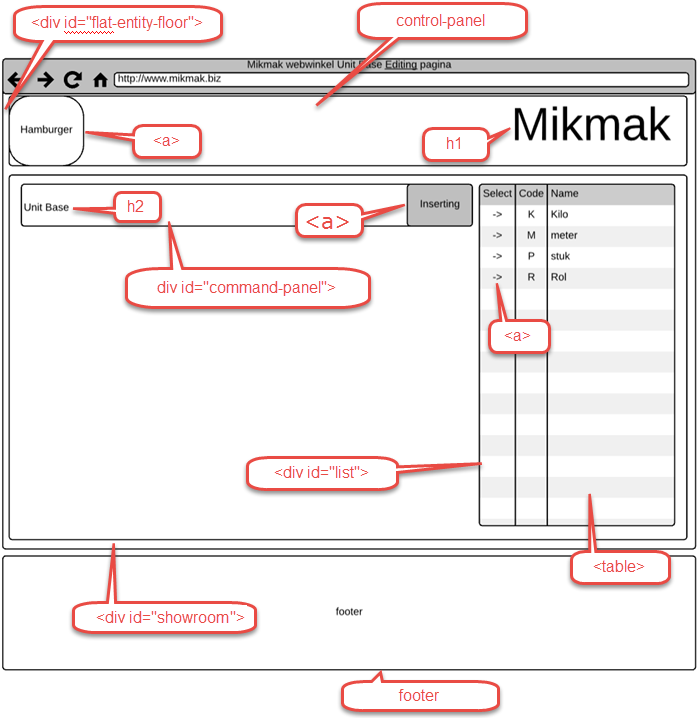
Op de wireframe plakken we html elementen:

Oplossing
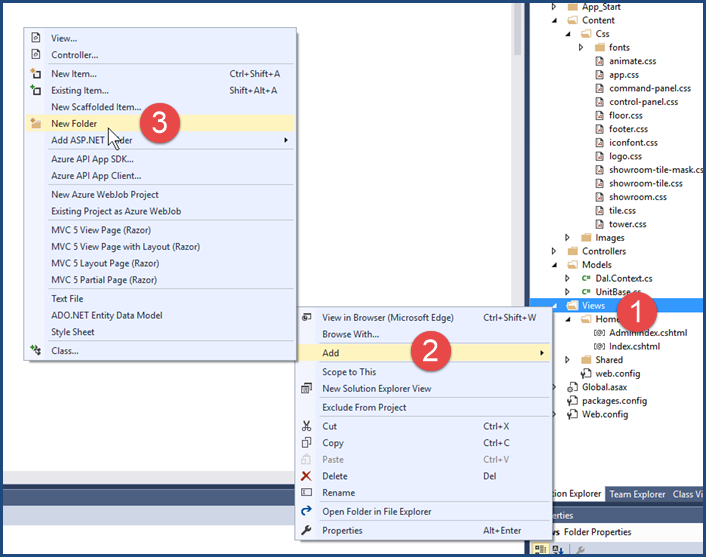
- We willen alle views voor de entiteit UnitBase samenzetten in één map en maken daarvoor een map met de naam UnitBase:

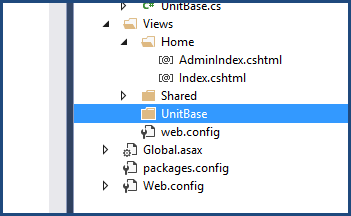
Een folder in de Views folder toevoegen - We geven er de naam UnitBase aan:

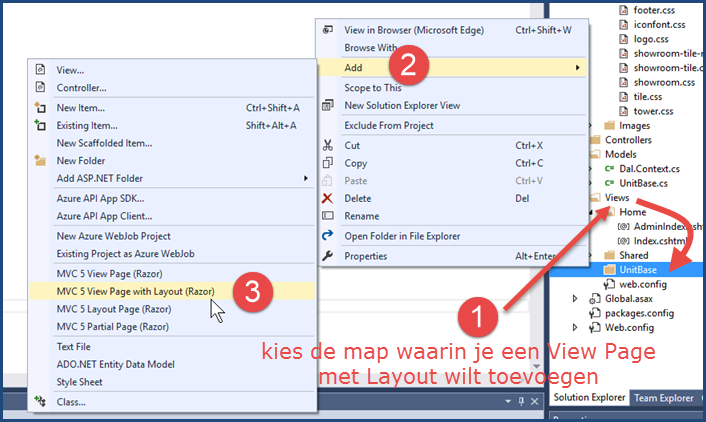
Mikmak de UnitBase map in de Views map - Maak een nieuwe View Page met Layout in de UnitBase map:

Een View Page met Layout toevoegen in een Views map - Geef er de naam Editing aan.
- Kies de MasterLayout layout pagina.
- Je kan nu al alleen de html intypen of wachten totdat we ook het model in de view implementeren:
@{ Layout = "~/Views/Shared/MasterLayout.cshtml"; } <div class="floor" id="flat-entity-floor"> <div class="control-panel"> <a href="" class="tile _14x1"> <span class="icon-menu2"></span> <span class="screen-reader-text">Home</span> </a> <h1>MikMak</h1> </div> <form class="showroom" action="" method="post"> <header> <h2>Basiseenheid</h2> <div id="command-panel" class="command-panel"> <a href="" class="tile"> <span class="icon-plus"></span> <span class="screen-reader-text">Inserting</span> </a> </div> </header> <div class="list"> <table> </table> </div> </form> </div>
Inserting
Probleem
De Inserting view laat de beheerder toe de gegevens voor een nieuwe eenheidsbasis toe te voegen. Rechts blijft hij de lijst zien van reeds ingevoerde eenheidsbasissen. Hij kan op elk moment van gedacht veranderen en een andere eenheidsbasis uit de lijst kiezen, of het ingegeven van een nieuwe basiseenheid annuleren of beslissen om de ingetypte gegevens in de tabel op te slaan.
Design
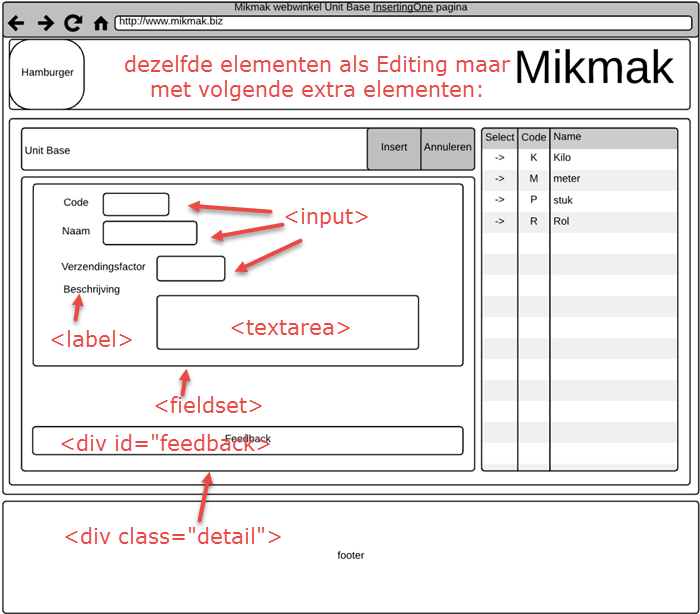
Als basis nemen we de html indeling over Editing en voegen er de volgende elementen aan toe:

Oplossing
- Maak een een bestand met de naam /Views/UnitBase/Inserting.cshtml. Het bestand is van het type MVC View Page with Layout (Razor). Kies dus MasterLayout.cshtml als lay-out pagina.
- Kopieer de inhoud van bestand met de naam /Views/UnitBase/Editing.cshtml naar het nieuw toegevoegd bestand /Views/UnitBase/Inserting.cshtml. Zorg ervoor dat je maar één keer naar de MasterLayout.cstml pagina verwijst.
- Na de div met id
listvoeg je het fieldset element toe met daarin de label en input elementen:<div class="detail"> <fieldset> <div> <label for="UnitBase-Code">Code</label> <input id="UnitBase-Code" name="UnitBase-Code" class="text" style="width: 22.5%;" type="text" value="" required /> </div> <div> <label for="UnitBase-Name">Nom</label> <input id="UnitBase-Name" name="UnitBase-Name" class="text" style="width: 32.5%;" type="text" value="" required /> </div> </fieldset> <div class="feedback"> </div> </div>
ReadingOne
Probleem
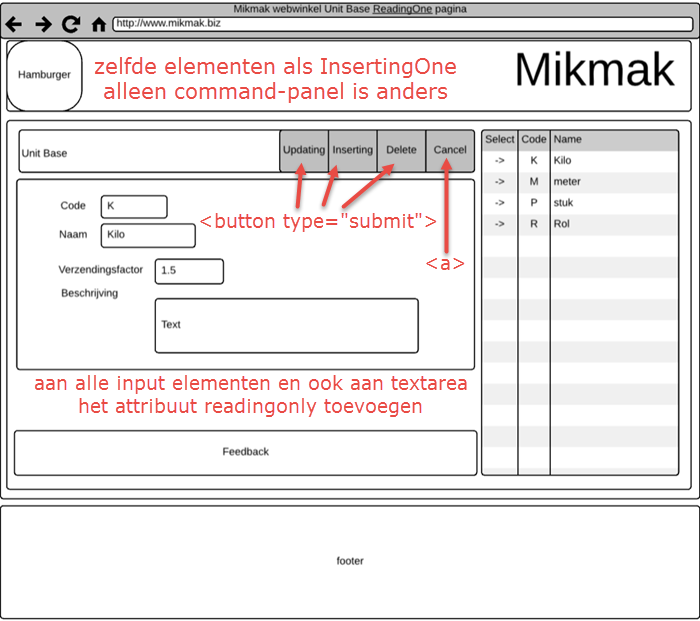
De ReadingOne use case toont de details van de gekozen rij en implementeert vier mogelijke use cases:
- Delete
- Inserting
- Updating
- Annuleren
Design

Oplossing
- Maak een een bestand met de naam /Views/UnitBase/ReadingOne.cshtml. Het bestand is van het type MVC View Page with Layout (Razor). Kies dus MasterLayout.cshtml als lay-out pagina.
- Kopieer de inhoud van bestand met de naam /Views/UnitBase/Inserting.cshtml naar het nieuw toegevoegd bestand /Views/UnitBase/ReadingOne.cshtml. Zorg ervoor dat je maar één keer naar de MasterLayout.cstml pagina verwijst.
- Verwijder de
Html.ValidationSummaryuit dedivmet idfeedback. - In de
divmetid command-panelvoeg je de juiste knoppen met de overeenstemmende iconen toe. - De invoervelden maak je alleen leesbaar door het
requiredattribuut toe te voegen.@model IEnumerable<Webwinkel.Models.UnitBase> @{ Layout = "~/Views/Shared/MasterLayout.cshtml"; } <div class="floor" id="flat-entity-floor"> <div class="control-panel"> <a href="/Home/Index" class="tile"> <span class="icon-menu2"></span> <span class="screen-reader-text">Home</span> </a> <h1>MikMak</h1> </div> <form class="showroom" action="/UnitBase/Insert" method="post"> <header> <h2>Insert nieuwe basiseenheid</h2> <div id="command-panel" class="command-panel"> <button type="submit" name="action" id="Updating" value="Updating" class="tile"> <span class="icon-pencil"></span> <span class="screen-reader-text">Updating</span> </button> <button type="submit" name="action" id="Inserting" value="Inserting" class="tile"> <span class="icon-plus"></span> <span class="screen-reader-text">Inserting</span> </button> <button type="submit" name="action" id="Delete" value="Delete" class="tile"> <span class="icon-remove"></span> <span class="screen-reader-text">Delete</span> </button> <a href="/UnitBase/InsertingCancel" class="tile"> <span class="icon-close"></span> <span class="screen-reader-text">Annuleren</span> </a> </div> </header> <div class="list"> <!-- kijk eerst na als er objecten in het model staan --> @if (Model.Any()) { <table> @foreach (var item in Model) { <tr> <td> <a href="/UnitBase/ReadingOne" class="tile"> <span class="icon-arrow-right"></span> <span class="screen-reader-text">Select</span> </a> </td> <td> @item.Code </td> <td> @item.Name </td> </tr> } </table> } else { <p>Geen basiseenheden ingevoerd in de UnitBase entiteit.</p> } </div> <div class="detail"> <fieldset> <div> <label for="UnitBaseCode">Code</label> <input id="UnitBaseCode" name="UnitBaseCode" class="text" style="width: 22.5%;" type="text" value="" readonly /> </div> <div> <label for="UnitBaseName">Nom</label> <input id="UnitBaseName" name="UnitBaseName" class="text" style="width: 32.5%;" type="text" value="" readonly /> </div> <div> <label for="UnitBaseDescription">Nom</label> <textarea id="UnitBaseDescription" name="UnitBaseDescription" class="text" style="width: 32.5%;" type="text" value="" readonly></textarea> </div> </fieldset> <div class="feedback"> <!--hier verwijder je @@Html.ValidationSummary()--> </div> </div> </form> </div>